8 awesome online whiteboard tools for 2015
A very important part of a project inception stage is to communicate effectively with all participants in order to understand and contextualize what the main objective is, and at the same time, expose what they think possible solutions may look like.
Sometimes, a client may already have an idea about the product, and depending on the type of project, this can range from a single conceptual idea to a more elaborated design on wireframes or a even a complete design.
This is a very common scenario and in these last days here at Codescrum our team has been thinking on improving certain parts of the initial inception stage for the case in which a client only has a very vague idea of what he wants or needs.
In many opportunities a very fun part of this process is to draw by hand and brainstorm about how possible solutions might look like. For many internal projects our team uses a physical whiteboard to quickly present and discuss ideas, but when dealing with remote teams this has to be done differently.
Sometimes, all we would wish to have is just a straightforward way to draw and discuss ideas as we would on a real whiteboard, and that's why we would like to share a list of tools that may help you out with that too.
For our case, we need to understand how tools and solutions compare to each other in different criteria such as latency, flexibility, social interaction, history support, etc.
We took into account the following criteria for our comparison:
Pricing plans: we took note of the different subscription plans and if a free plan was also available.
Freehand precision: sometimes we begin our designs and sketches using a pen on a tablet, but many times the touch response and stroke precision for online web applications is not comparable with what native applications can provide.
Many freehand web applications simplify the strokes by decreasing the sampling for vector paths, while this may be good for performance, optimization and abstraction (object-oriented) purposes, sometimes we have wanted to write words without using text boxes, unfortunately with the path simplification process our handwriting is unreadable. We decided to incorporate a criteria which measures qualitatively how well the tools perform on this matter. We simplified this qualification by only allowing 'high' (better precision), 'medium' and 'low' scores. Take into account that the 'high' score is not comparable to a native's application response but it is tolerable in terms of legibility (the final stroke is very similar to what the user intended) and latency (stroke feedback time) but is not related to touch sensitivity or 'anti-aliasing' capabilities.
Latency: the perceived delay of response/replication in a collaborative environment between all collaborators when one of them is making a change. Possible values are: high (more than 2 seconds), medium (2 second approx.) and low (less than 1 second).
Board number: maximum number of boards supported on both the free plan (if it exists) and paid plan (basic plan).
Undo: this may sound incredible, perhaps one of the most important features, you may want to easily undo any changes you have made to have more control over the final form of your drawing.
Eraser: this feature can be different according the way the tool manages paths and sketches, it could be done through the deletion of objects or as a traditional pixel-based eraser (bitmap).
Object oriented: if the tool is able to manage primitive shapes, strokes, and other graphic representations as objects. This facilitates the resize, translation, rotation and other manipulations.
Move/cut: it means that you can move or cut previously drawn shapes or strokes that you have in your board.
Duplication: via copy/paste or similar, a way to duplicate portions of the drawing.
Highlight: ability to highlight items or regions on the board (like when using a highlighting pen).
Clear all: ability to clear all content on the board through in a single step.
Text: support for inserting text through a textbox, directly from the keyboard
Comments: support for adding comments in any part of the board, this is different to the "Text" criteria in that it can support a social interaction allowing the participants to interact through a thread of messages per each comment .
Sticky notes: the classic sticky notes are a common tool in most design methodology processes (brainstorming, business modeling, graphic design, development evolution, etc), sticky notes support means that the application lets you use them very similarly as you would with a real-world sticky note.
Task management: probably this feature is not necessary to start with, but it could be an interesting tool for big teams.
Resizable board: it refers to the ability to manipulate (indirectly or directly) the size of the board. If this feature is not present then the board has a predefined size that fits within the screen size instead.
Sections support: it refers to the ability to segment the whiteboard using taggable areas or regions that can support simple flows of navigation (think Prezi when navigating).
Primitives support: the ability to insert predefined shapes like squares, circles, etc.
Images: including images in the whiteboard is supported.
External files: the tool integrates external files (other than images). E.g. PDFs, documents, presentations, videos, etc) with the whiteboard.
The other criteria/features are pretty much self-explanatory.
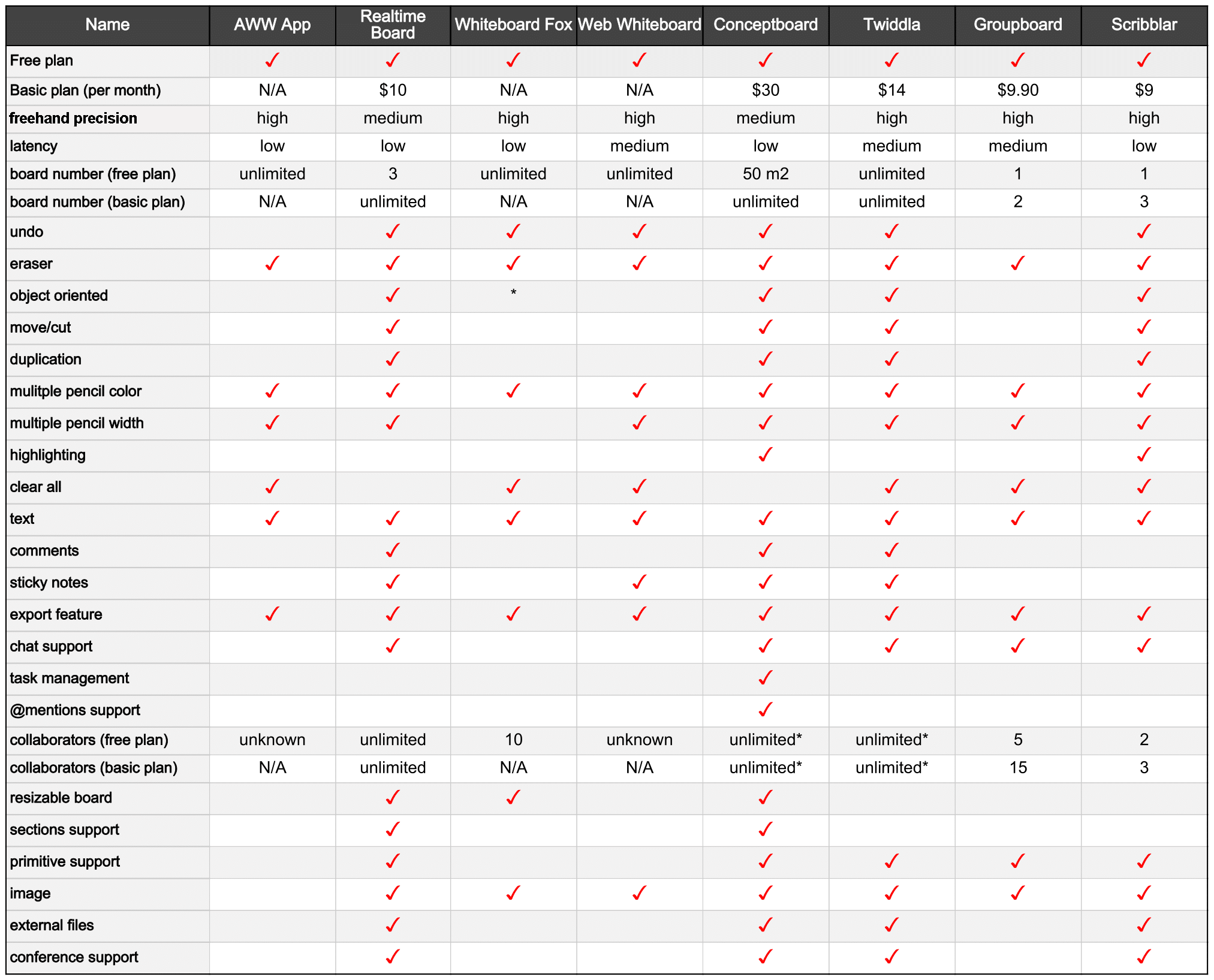
And of course, here is the table you have been waiting for!
object oriented (*): it means that only some graphic representations behave as objects
collaborators (*): it means that the collaborators have a Guest role
Above is a summarized comparison table with our pick for 8 online whiteboard platforms. We took some time and experimented with each of them on more than 30 usage criteria.
Here are the tools (web applications) that we’ve covered:
AWW App
Pretty simple and lightweight application to use, with high stroke precision. Our main issue appeared when using it through mobile devices (iPhone, iPad, etc.) since it is too difficult to resize the active area. It is very easy to start working with, no distractions, fast to load, there is a premium plan but is related to plugin implementation. A nice thing is that everyone with the link can access the board, bad news is that you cannot increase board size.
Realtime Board
It is a great tool even it has a considerable loading time, it is not available for mobile devices, and the free plan allows you create up to 3 private boards but must be used in non-commercial projects. Even though the strokes that you create are simplified it still relates very well to your original design and is easy to use through a pen and tablet. Controls have nice shortcuts. You can export your drawing in multiple formats as well as selecting a specific area to export but you need to have a premium account to export in high resolution. You can define sections and this lets you present the drawing in a prezi-like manner, also when you have defined your presentation you can export it as a pdf file. An interesting thing is that you can integrate many predefined objects and templates even your Google Drive documents.
Whiteboard Fox
Also a very simple tool, lightweight and cross-platform (works well with desktop and mobile devices) and for now it does not have a premium plan. You have a resizable board, and good collaboration features (up to 10 members). A missing feature is that there are no shortcuts to execute some common actions (choose pencil, undo, etc). You can also export your board and insert images and text, but you can not duplicate your shapes and strokes or do any kind of selection, but if your objects are images or text you can move them.
Web Whiteboard
This tool is very easy to use, it is a little slow compared to other options but it is interesting approach because of its simplicity. Unfortunately the board is not resizable but you can protect your board by using a password, it is still under development but at the time of this writing the current version is stable, for now there is no premium plan, you can work from your mobile but the tool is not mobile-optimised.
Conceptboard
It is a complete tool with awesome features, it is interesting how the design process can be integrated too. It has a tool to track all activities and it allows to define tasks and also comes with very good communication features like chat, comments and even video (as a premium feature), you can also include almost any document/file that you want in the board, it has an interesting notification support an it splits the review step from the design step in two tabs and you can define regions to present the board like Prezi too. Mobile devices support is not completely optimised but in an emergency case is still usable through your mobile phone. In the free plan you can have unlimited guest users, they can also edit and participate in all the workflow. It also has predefined shortcuts that can be useful.
Twiddla
This tool has interesting features but some of them seem strange from a whiteboard tool to provide them. A nice thing is that you can use the voice conference for free, but you need to buy the license if you want to track or save your work. You can also integrate media objects, documents, and even code and math equations, but the app feels kind of sluggish sometimes.
Groupboard
It is a simple and well known tool with the regular features. The initial setup for a free account feels kind of awkward, and we had problems with the presence of participants. The free plan has some advertising but an interesting thing is you can embed your board in your page.
Scribblar
A great tool mostly oriented at learning in the sense that it comes with interesting features like: wolfram alpha integration, shared pointer, a section for lesson materials, equation editor and so on. It also includes the basic set of common features for whiteboards and the conference feature too. This tool may not be very suited for businesses or agencies but certainly is a good choice for academics.
Final Conclusion
If you have a big team and need to work with a particular tool through a whole stage of your iterative development or design process, probably you should go with Conceptboard or Realtime Board, given the number of features they provide. For simple and quick scenarios (sporadic meetings or simple and small conferences) you can use AWW App, Whiteboard Fox (just take into account the 10 participant limit) or Web Whiteboard. Finally If you need a tool as a excellent complement to a learning process probably you should use Scribblar.
This is our selection and insights, What do you think about these tools?. Do you have any other ones you would like to share?